“L’utente riesce a raggiungere il suo obiettivo?” è la domanda chiave dell’usabilità ed è quella che si è posta anche Lottomatica per uno dei suoi ultimi progetti innovativi.
Per cercare di scoprirlo, il team interfunzionale composto da UX, Prodotto e Ricerche di Mercato ha ingaggiato la nostra squadra composta da UNGUESS ed Ergoproject. Noi per farlo, abbiamo chiesto all’unica persona in grado di poter rispondere: l’utente stesso, o meglio un gruppo di utenti accompagnati ed ascoltati da ricercatori UX mentre utilizzano un servizio. Il campione è stato selezionato all’interno della community di tester di UNGUESS individuando utenti reali del servizio, mentre Ergoproject ha messo a disposizione i suoi ricercatori UX che si sono occupati di studiare le caratteristiche degli utenti, i loro comportamenti ed esigenze.
Dall’unione delle forze di queste due realtà innovative ha preso forma il progetto di testing di Lottomatica, che si è rivelato talmente interessante sia dal punto di vista del modus operandi sia dei risultati da farci decidere di condividere non solo l’output ma anche e soprattutto il processo passo dopo passo, test dopo test.
Ergoproject supporta da oltre dieci anni, grandi realtà pubbliche e private mediante attività di ricerca, consulenza e formazione su tematiche riguardanti la prestazione umana e la qualità dell'interazione con prodotti/servizi digitali in termini di errore d’uso, stato funzionale, accessibilità, usabilità ed esperienza di utilizzo.
UNGUESS è l’azienda leader del Crowdtesting in Italia. Grazie a questa metodologia e alle sue soluzioni è possibile trovare i bug e le frizioni di UX su qualsiasi prodotto digitale (app, siti, e-commerce, dispositivi IoT, chatbot, ecc) tramite un crowd di tester che variano da esperti bug finders agli utenti comuni (come gli utilizzatori delle slot machine di Lottomatica).
La prospettiva pratica della User Research
Si può spiegare un test di usabilità a partire da due prospettive opposte ma complementari. La prima (teorica) si focalizza su come funziona il metodo mentre la seconda (pratica) sul perché vada utilizzato e quali risultati si possono ottenere. Quest'ultima è la parte su cui ci concentreremo per raccontarvi il lavoro fatto con Lottomatica nel definire un framework di analisi in grado di guidare il processo decisionale del design di un loro nuovo prodotto phygital per i loro clienti.
L'esperienza ci sembra particolarmente interessante perché mostra praticamente come i dati che si ottengono dalla valutazione e ricerca con utenti (User Research) debbano far parte integrante di un processo progettuale e di sviluppo.
Bisogna tener presente, infatti, che l'attività di User Research, per quanto si svolga in maniera accurata dal punto di vista metodologico, non può raggiungere alcun obiettivo se non si integra con la normale operatività. Nella nostra esperienza troppi report di test di usabilità sono arrivati tardi o rimasti in un cassetto perché non c'era tempo per leggerli ed approfondirli. Non a caso si parla ormai da qualche tempo di Design Operations (DesignOps) e Research Operations (ResearchOps) che hanno alla loro base l'integrazione della gestione e del potenziamento delle persone, dei processi e degli strumenti impiegati per la ricerca e la progettazione di prodotto in grado di portare valore ai clienti e al business.
Non ci soffermiamo oltre sulla teoria e torniamo al racconto del nostro caso di studio pratico.
Il main goal del test su Lottomatica
L'obiettivo era quello di supportare Lottomatica nel valutare e migliorare il disegno dell'esperienza, completamente nuova e multichannel, dei suoi clienti con un servizio che prevedeva appunto l'utilizzo contemporaneo di un m-site accessibile tramite smartphone e di un totem presente all'interno delle ricevitorie.
Abbiamo immaginato un percorso che, partendo dalla più profonda comprensione delle varie dinamiche d'interazione col servizio, li supportasse nel migliorare iterativamente la progettazione fino a raggiungere un MVP (prodotto minimo funzionante) pronto per la sfida col mercato.
Vediamo come abbiamo fatto.
Primo passo: capire e impostare la strategia
Siamo partiti realizzando un test di usabilità con 16 utenti che permettesse a tutto il team di progetto di allinearsi rispetto alla qualità dell'esperienza e di individuare quali fossero le aree su cui intervenire per migliorarla. Mentre il ricercatore moderava le sessioni con gli utenti all'interno di una ricevitoria simulata, i vari stakeholder di progetto seguivano dalla "observation room" ogni singolo comportamento e verbalizzazione e, tra una sessione e l'altra, lo discutevano tra loro e con gli altri ricercatori presenti (Customer Success Manager, note-taker, strategist).

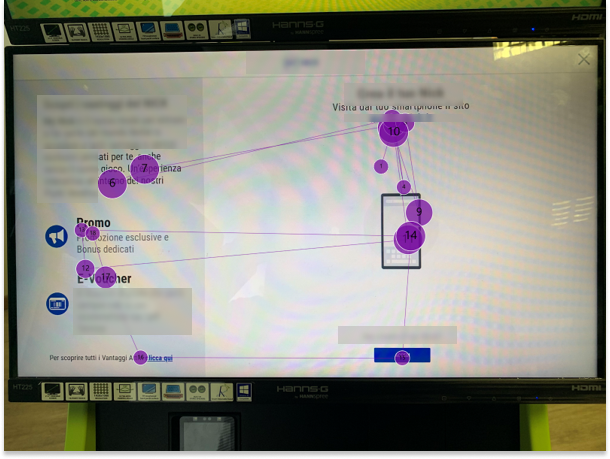
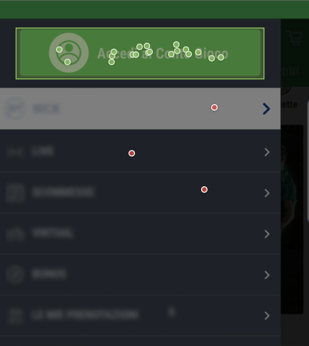
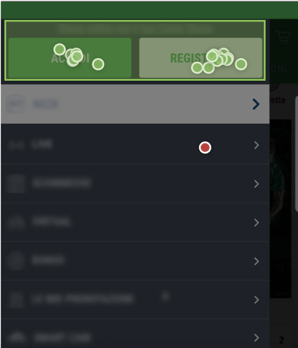
Per dare maggiore profondità alla comprensione dell'esperienza dell'utente con questa interazione multidimensionale tra il telefono e il totem, si è impiegato un dispositivo di eye-tracking che ha permesso di registrare e vedere in tempo reale cosa veniva osservato, per quanto tempo e in che sequenza.
Alla fine di ognuno dei tre giorni di test si è svolto un debrief che ha permesso di consolidare e prioritizzare quanto emerso in modo da poter impostare "real time" la strategia d'intervento con il team di design e di sviluppo ancora prima di ricevere il report con tutti i risultati del lavoro.
Secondo passo: intervenire per migliorare iterativamente
Tenendo ben presente la recente esperienza degli utenti che guardano, utilizzano e commentano il servizio, il team di progetto ha deciso di affrontare una seconda fase di ricerca con lo scopo di approfondire alcune tematiche più focalizzate sul wording e sulla comunicazione dell’esperienza, emerse durante la prima fase. Per questa seconda fase si è deciso pertanto di aggiornare il prototipo solo a livello di UI senza coinvolgere ancora il team di sviluppo, per poter consegnare loro direttamente il prototipo finale da sviluppare per il lancio.
Da qui è nato un secondo test di usabilità, condotto con 19 utenti, con un obiettivo in parte diverso dal primo studio. Da un lato si voleva verificare che le modifiche apportate fossero migliorative (tanto in termini di metriche quanto in termini di comportamenti osservati), ma dall'altro si voleva anche supportare dei microsprint di design.
In pratica lo studio si è svolto sempre con la logica "live viewing" (gli stakeholder seguivano le sessioni in tempo reale), i compiti (task o use case) che si è chiesto di eseguire agli utenti sono stati i medesimi, ma sono state introdotte due varianti che hanno spostato il focus dalla lente del "capire" a quella del "migliorare": è cambiata la strategia di moderazione delle sessionie i debrief di fine giornata hanno condotto direttamente a dei piccoli interventi correttivi (es. modifica posizione e caratteristiche grafiche di una CTA, affinamento copy e microcopy) che sono stati poi verificati il giorno successivo.

Terzo passo: valutare il rischio e scegliere l’alternativa
Non c'è mai abbastanza tempo per risolvere tutti i problemi di una UI o per soddisfare tutte le esigenze di un utente. Arriva un momento in cui bisogna procedere ed è necessario essere nelle condizioni di valutare il rischio che ci si assume nel rilasciare una soluzione ad un preciso stadio di maturità.
Nel caso del test per Lottomatica, buona parte dei problemi erano stati individuati con il primo studio e risolti durante le iterazioni del secondo, ma durante le sessioni era emerso un interrogativo che rimaneva senza risposta: quanto avrebbe impattato questo nuovo funnel su un funnel preesistente, fondamentale per Lottomatica? Parte degli interventi di miglioramento, infatti, erano serviti per aumentare la visibilità e comprensibilità di alcune CTA che favorivano la conversione di nuovi clienti ma avrebbero potuto intaccare l'esperienza degli attuali clienti su altri flussi.
L’ultimo studio ha avuto l’obiettivo di fornire dei dati per valutare questo impatto e per farlo è servito un campione di utenti più ampio (per aumentare la capacità dello studio di rilevare eventuali differenze tra le diverse soluzioni progettuali), mantenendo comunque i tempi di esecuzione e di condivisione dei risultati al minimo.
Per questo si è optato per un click-test remoto non moderato condotto con un campione di 50 utenti ai quali è stato chiesto di usare due versioni (A e B) della CTA sia per comprendere se questa impattava sul funnel degli altri utenti sia per individuare la UI preferita.
Lo studio, lanciato il venerdì, ha fornito i risultati il lunedì ed ha permesso di verificare che l’interazione con il funnel principale non era resa più complessa dalla UI affinata durante i test precedenti.
Ripercorriamo brevemente le tappe del progetto:
- primo test di usabilità con 16 utenti per allineamento su stato attuale con moderatore e eye tracking in live viewing.
- il team di progetto aggiorna le UI in base ai risultati del test
- secondo test di usabilità con 19 utenti in live viewing per verificare sele modifiche fossero migliorative e per supportare microsprint di design
- nuova necessità: misurare l’impatto del nuovo funnel su altri funnel di Lottomatica
- click-test remoto non moderato con 50 utenti per individuare la UI preferita


I risultati del test: a cosa ha portato l’integrazione dell’utente
Immaginare cosa fa il cliente non basta. Seppure il team di Lottomatica avesse a suo favore una profonda conoscenza del proprio utente e una forte expertise in ambito UX, il passaggio dalla teoria alla pratica nasconde sempre delle insidie.
Poter verificare le proprie supposizioni sul cliente, soprattutto con interazioni nuove come quelle phygital, ha reso più consapevoli rispetto alla direzione da intraprendere per migliorare il prodotto e più sicuri nel presentare, con dati alla mano, le scelte di design al business.
Nel dettaglio, valutare iterativamente i prototipi con gli utenti ha aperto una finestra sul "reale" che ha permesso di:
- Confermare le ipotesi progettuali: quando si inseriscono nuove funzionalità o si cambiano i percorsi dell’utente è difficile immaginare come questo potrà reagire e quali difficoltà potrà incontrare.
- Focalizzarsi su aree che non si ritenevano problematiche: durante la progettazione si tende a concentrare gli sforzi su aree e funzioni "nuove" o che si immaginano più complesse, ma quando arrivano i feedback degli utenti emergono spesso problemi dove non ce li si aspetta. Questo permette di spostare l’attenzione sulle aree effettivamente critiche per l’utente e archiviare dubbi su aree che generano un’inutile preoccupazione.
- Prendere decisioni basate su dati oggettivi: durante gli A/B test si è potuto individuare con rapidità la soluzione più promettente ma si sono anche collezionate informazioni sugli elementi e i pattern di design migliori da utilizzare anche su altri progetti.
- Raccontare al resto della BU le scelte prese: con i risultati qualitativi e quantitativi delle valutazioni con gli utenti sempre sul tavolo, non si è perso tempo a dibattere su supposizioni, cercando di immaginare eventuali problemi o esigenze di un utente: si è investito invece tutto il tempo a disposizione nel trovare e realizzare soluzioni che risolvessero problemi e/o cogliessero opportunità reali.
In tutte le fasi di test sono stati coinvolti esclusivamente tester maggiorenni.
Case Study scritto in collaborazione con Simon Mastrangelo, co-fondatore e Amministratore di Ergoproject Srl.
