The pandemic has accelerated the shift from physical to digital stores by about 5 years1 . So much that Forbes reported that 75% of people who made an online purchase in 2020, had never done it before. This change requires paying higher attention to solving usability problems and bugs that could stop users from purchasing online.
Are users really at the centre of companies' strategy?
According to research by Capgemini, the 75% of companies believes they are customer-centric, but only 30% of consumers agree3. We want to tell the case of Prénatal, the eCommerce for children's products which has put the user experience at the heart of its strategy.
A few months ago, testers from our community browsed the Prénatal eCommerce (in a test environment) looking for annoying bugs for the end users.
In this article, we will see what emerged from the test, but let us first make a premise that will allow you to better understand the results and the test orientation.

Why do users abandon their shopping cart?
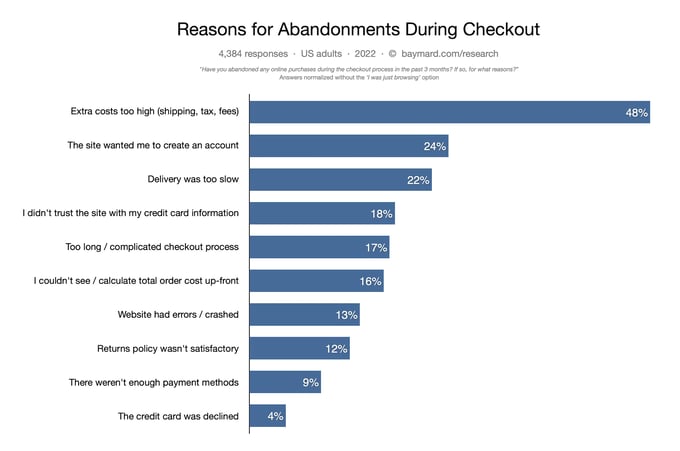
Several times we have mentions Baymard's statistics on Reasons for Cart Abandonment During Checkout. This is the most recent one, released in 20214.

Among the reasons why prospects abandon their carts during checkout, we note that at least 5 out of 10 issues can be identified by functional and experiential testing: crashed or error site, the need to create an account, the length and difficulty of checkout process, the inability to calculate the total cost in advance, not enough payment methods.
A big loss for eCommerce stores since losing the customer one step from the finish line could have prevented by carrying out these tests.
Let's take a look at another fact - this time all-Italian but still from 2021 - on the most annoying malfunctions in mobile sites according to users.
.webp?width=680&height=382&name=undefined-Mar-23-2021-04-22-15-40-PM-1%20(1).webp)
This infographic was originally in Italian.
Again, testing the UX and the functioning of websites and apps would have solved many problems for users: even 4 out of 4 malfunctions. The most annoying issues for users were "Slow loading" and "Sudden app shutdown", both identifiable in a couple of days of functional testing. It’s this type of test that we ran for Prénatal.
Functional test on Prénatal's eCommerce: goal and methodology.
Prénatal's ultimate goal was to create a fluid User Experience for its eCommerce customers. To reach that goal, we involved real end-users.
Let's make another (this time brief) premise: the website was developed by a third party agency, but how should we frame hiring UNGUESS for the functional test phase? Whatever the size of the company, the development of the website is often entrusted to an external agency. We would like to specify that hiring a second company (as in this case UNGUESS) to test the site shouldn’t be seen as a lack of trust in the agency or as a control of the work carried out. On the contrary, the two companies work in synergy, and they both provide the best of their unique skills. UNGUESS, for example, involved a community of real users and strong experience in test management.
Brass tacks. From both desktop and mobile, testers have:
- explored the homepage of the site and all product categories, browsed the product sheets and used the available filters;
- added products to the shopping cart;
- simulated the check-out and purchase of selected products (with and without creating an account), used gift cards and coupons, and tested the available payment methods (PayPal, credit card with and without 3D secure).
These three steps alone may already identify the two most annoying malfunctions (as mentioned in the previous paragraph).
The results of functional test on eCommerce
The test showed that the most impacted areas were homepage and checkout when creating an account. In particular, 26% of the unique bugs were malfunctions, of which 58% were of critical or high severity.
The bugs were of different nature, for example: the gift card that didn’t produce an effective discount, the inability to remove products from the cart, empty sections or failure to block made-up addresses.
This kind of bugs are extremely common regardless of how carefully the website has been developed. In fact, testing with real users also means testing with real devices. This means having a vast combination of operating system, browser, model and update that cannot be reached without a community of real testers. Some bugs may only be present on certain combinations (that is why they are reported in each bug), for example.
With this type of test, three days were enough to obtain a list (which can be integrated with the main bug trackers) of bugs explained in detail, with the combination of hardware and software used, type, severity, replicability, day and time of detection, expected and actually detected behaviour. Giving this task to the users, developers can finally concentrate exclusively on development and fixing, without wasting resources in time-consuming activities. That's the reason why we are developers' or development agencies' best friends.
A glimpse into the future
Users and their behaviour are constantly evolving, and it's impossible to think that once the website is live you can stop testing. After such a functional test it would be ideal to carry out:
- a non-regression test: once the most serious bugs have been fixed, this test to verifies that all functionalities have not been compromised;
- a usability test: as it's often the case, during functional tests, issues related to "Usability" and "Graphic" categories are highlighted. Brands such as Prénatal that invest lots of resources and attention to the User Experience of the final product, are well aware that this kind of tests are not a once in a lifetime. In fact, according to the latest research by Osservatori Digital Innovation5, it is necessary to run cyclical and continuous UX testing.

Resources
-
Techcrunch: COVID-19 pandemic accelerated shift to e-commerce by 5 years, new report says
-
Forbes: La rivoluzione del retail: il 75% di chi ha comprato online nell’ultimo mese non lo aveva mai fatto prima
-
Medium: How to create loyal customers?
-
Baymard: 44 Cart Abandonment Rate Statistics
-
Research by Osservatori Digital Innovation presented on 23/03/2021. We reported the results in this article (in Italian)