La pandemia ha accelerato di circa 5 anni il passaggio da store fisico a digitale1, tanto che il 75% delle persone che nel 2020 ha effettuato un acquisto online non lo aveva mai fatto prima2. Questo cambiamento richiede una maggiore attenzione nel risolvere problemi di usabilità e bug che potrebbero bloccare gli utenti.
Ma gli utenti sono davvero al centro dei pensieri delle aziende?
Secondo una ricerca di Capgemini, il 75% delle aziende crede di essere customer-centric, ma solo il 30% dei consumatori è d’accordo3. Vogliamo raccontare il caso di Prénatal, l’eCommerce per prodotti per bambini che ha messo l’esperienza dei suoi utenti al centro della sua strategia.
Qualche mese fa i tester della nostra community hanno navigato l’eCommerce di Prénatal (in ambiente di test) alla ricerca di bug fastidiosi per gli utenti finali.
In questo articolo vediamo cosa è emerso, ma facciamo prima una premessa che ci permetterà di comprendere al meglio i risultati e l’orientamento del test.

Perché gli utenti abbandonano il carrello?
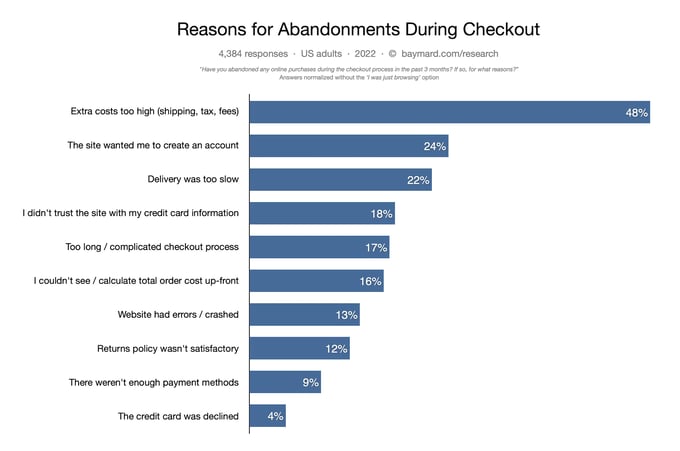
Più volte abbiamo usato le statistiche di Baymard sui motivi di abbandono del carrello. Questa qui di seguito4 è la più recente, uscita nel 2021.

Tra i motivi per cui i prospect abbandonano il carrello durante il checkout notiamo che almeno 5 motivi su 10 sono identificabili con test funzionali ed esperienziali: sito con crash o errori, necessità di creare un account, durata e difficoltà del processo di checkout, impossibilità di calcolare il costo totale in anticipo, presenza di pochi metodi di pagamento.
Un grosso danno per gli eCommerce che, se avessero svolto queste prove, non avrebbero perso il cliente a un millimetro dal traguardo.
Vediamo un altro dato, questa volta tutto italiano ma sempre del 2021, sui malfunzionamenti più fastidiosi nei siti da mobile secondo gli utenti.
.webp?width=680&height=382&name=undefined-Mar-23-2021-04-22-15-40-PM-1%20(1).webp)
Anche in questo caso, testare la UX e il funzionamento di sito e app avrebbe risolto molti problemi agli utenti: addirittura 4 malfunzionamenti su 4. I più fastidiosi per gli utenti sono stati “Lentezza nel caricamento” e “Chiusura improvvisa dell’app”, entrambi identificabili in un paio di giorni di test funzionale. E’ proprio di questo tipo di test che vogliamo parlare oggi nel caso di Prénatal.
Test funzionale sull’eCommerce di Prénatal: obiettivo e metodologia
L’obiettivo di Prénatal era proprio quello di creare un’esperienza fluida per il cliente dell’eCommerce, e per farlo abbiamo coinvolto proprio gli utenti finali.
Facciamo un’altra (questa volta breve) premessa: il sito era stato sviluppato da un’agenzia terza ma come va inquadrato l’ingaggio di AppQuality per la fase di test funzionale? Qualsiasi sia la dimensione dell’azienda, spesso lo sviluppo del sito viene affidato ad un’agenzia esterna. Ci teniamo a specificare che l’ingaggio di una seconda azienda (come in questo caso AppQuality) per il test del sito non deve essere visto come una mancanza di fiducia nei confronti dell’agenzia o un controllo del lavoro svolto. Al contrario si lavora in sinergia fornendo il massimo delle proprie competenze uniche. Noi, ad esempio, ci abbiamo messo un’enorme community di utenti reali e una consolidata esperienza nel test.
Andiamo al sodo. Sia da desktop che da mobile, i tester hanno:
- Esplorato la homepage del sito e tutte le categorie di prodotti, consultando le schede prodotto e utilizzando i filtri a disposizione
- Aggiunto i prodotti al carrello.
- Simulato il check-out e l’acquisto dei prodotti selezionati (con e senza creazione account), utilizzando codici gift card e coupon, e testando i vari metodi di pagamento a disposizione (PayPal, carta di credito con e senza 3D secure).
Già solo in questi tre punti si possono individuare, eventualmente, i due malfunzionamenti più fastidiosi (come nel paragrafo precedente).
I risultati del test funzionale sull’eCommerce
Dal test è emerso come le aree più impattate siano state la Home e il check-out con la creazione di un account. In particolare il 26% dei bug unici riguardava malfunzionamenti, di cui 58% di gravità critica o alta.
Si trattava di bug di diversa natura, ad esempio: la gift card che non produceva uno sconto effettivo, l’impossibilità di eliminare prodotti dal carrello, sezioni vuote o il mancato blocco di indirizzi di fantasia.
Bug di questo tipo sono estremamente comuni a prescindere dall’accortezza con cui è stato sviluppato il sito. Infatti, testare con utenti reali significa testare anche con dispositivi reali. Questo vuol dire avere in mano un numero di combinazioni di sistema operativo, browser, modello e aggiornamento non raggiungibile se non con una community di tester reali. Alcuni bug possono essere presenti solo su alcune combinazioni (che per questo vengono segnalate in ogni bug), ad esempio.
Test di questo tipo permettono di ottenere in tre giorni una lista (integrabile con i principali bug tracker) di bug dettagliati, con la combinazione di hardware e software usata, tipo, severity, replicabilità, giorno e orario di rilevazione, comportamento atteso e quello effettivamente rilevato. Questo permette allo sviluppatore di concentrarsi esclusivamente sullo sviluppo e sul fixing, senza consumare tempo e risorse elevate in attività time consuming. Proprio per questo siamo migliori amici degli sviluppatori o delle agenzie di sviluppo.
Uno sguardo al futuro
Gli utenti e il loro comportamento sono in continua evoluzione, ed è impossibile pensare che una volta live si smetta di testare. Dopo un test funzionale di questo tipo sarebbe infatti ideale svolgere:
- un test di non-regressione: dopo la risoluzione dei bug più gravi, questo test serve a verificare che tutte le funzionalità attive non siano state compromesse
- un test di usabilità: come spesso succede, durante i test funzionali vengono evidenziate problematiche legate alla categoria «Usability» e «Graphic». Brand come Prénatal che investono molte risorse e attenzioni alla User Experience del prodotto finale sanno bene come test di questo tipo non siano una tantum. Secondo l’ultima ricerca degli Osservatori Digital Innovation5, infatti, quando si parla di UX è necessario svolgere test ciclici e continuativi, oltre che user-centered.

Fonti citate
-
Techcrunch: COVID-19 pandemic accelerated shift to e-commerce by 5 years, new report says
-
Forbes: La rivoluzione del retail: il 75% di chi ha comprato online nell’ultimo mese non lo aveva mai fatto prima
-
Medium: How to create loyal customers?
-
Baymard: 44 Cart Abandonment Rate Statistics
-
Ricerca di Osservatori Digital Innovation presentata il 23/03/2021. Abbiamo riportato i risultati in questo articolo