10 modi per sviluppare un sito accessibile
Milioni di utenti là fuori fanno affidamento sul fatto che i siti siano accessibili. Ecco le best practice per rendere il tuo sito accessibile!
Come evitare che i tuoi clienti abbandonino il carrello? Ecco i test fondamentali da svolgere prima del Black Friday e di Natale.
Negli ultimi anni la transizione degli acquisti verso l'online si è consolidata, aspetto che influisce sul periodo più caldo per le vendite. Parliamo di Black Friday, Cyber Monday e, ovviamente, Natale. I dati parlano chiaro: dopo la crescita degli ultimi anni, si prevede che il fatturato del mercato globale dell'eCommerce raggiungerà i 632,70 miliardi di dollari nel 2024. E i numeri sono destinati a salire da qui al 2029:
Fig. 1 e 2 – eCommerce revenue 2017-2029, Europa e Italia


Fonte: Statista.
Ad oggi, il trend positivo è confermato anche dal Rapporto L’eCommerce B2C in Italia degli Osservatori Digital Innovation del Politecnico di Milano, secondo cui nel nostro Paese il giro d'affari registrato nel 2023 è cresciuto di 13 punti percentuali, andando a registrare un fatturato complessivo di 54,2 miliardi di euro contro i 47,9 dell’anno precedente.
Fig. 3 - Il valore degli acquisti eCommerce B2c in Italia tra prodotti e servizi, 2018-2023, valori in miliardi di euro.

Fonte: Osservatori Digital Innovation – Politecnico di Milano.
L’eCommerce, dunque, è uno tra i canali più profittevoli per raggiungere il maggior numero di clienti possibili. Ma come massimizzarne performance e redditività?
Andrea Saletti, esperto in Neuromarketing, scrive: "Lo scopo generale di ogni eCommerce? Aiutare le persone a fare due scelte. Prendiamo decisioni ogni giorno in base a come le opzioni di scelta ci vengono presentate. Potrebbero essere decisioni semplici, come scegliere il tramezzino che appare più gustoso nella vetrina di un bar, o più complesse, come valutare quale barbecue comprare per il nostro giardino. In tutti questi meccanismi il contesto in cui abbiamo deciso di acquistare fa la differenza [...]. Le scelte che compie l’utente, infatti, sono di 2 tipi:
Quello che vogliamo fare in questo articolo è quindi darti degli strumenti per far sì che il tuo cliente non scelga di acquistare altrove. Vediamo innanzitutto le ragioni per cui i tuoi clienti abbandonano il carrello:
Fig. 4 – Motivi che spingono all’abbandono del carrello durante il checkout

Fonte: Baymard, Reasons for Cart Abandonment (2024 data).
Necessità di creare un account, processi di checkout troppo lunghi, ambiguità, sicurezza, bug. Che cos'hanno in comune tutti questi motivi per cui i clienti abbandonano il tuo carrello? Di certo, la possibilità di essere identificati attraverso test funzionali ed esperienziali.
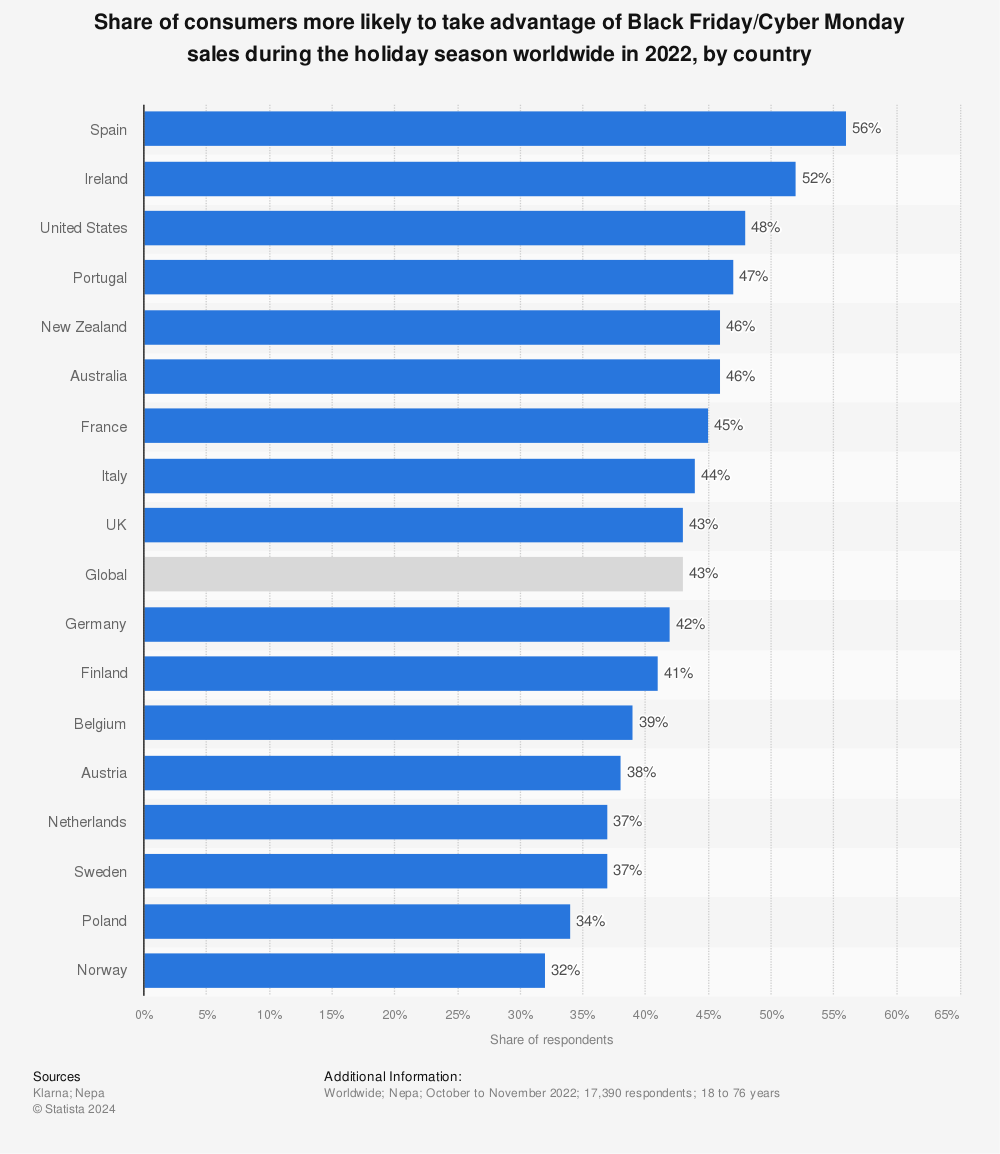
Come dimostrano le analisi di mercato, il Black Friday è molto importante nel sentiment dei consumatori, tanto che in Italia quasi la metà degli intervistati, secondo un sondaggio condotto in 17 Paesi, mette in conto di effettuare qualche acquisto.
Fig. 5 - Quota di consumatori più propensi ad approfittare delle vendite del Black Friday/Cyber Monday durante le festività natalizie in tutto il mondo nel 2022, per Paese

Fonte: Statista.
L’Italia è infatti perfettamente in linea con il trend globale, con il 44% dei consumatori che si dichiara interessato ad approfittare delle offerte del Black Friday per gli acquisti delle festività natalizie. Ciò significa che potenzialmente le piattaforme di eCommerce
Tutti noi sappiamo, anche per esperienza diretta, che ci sono alcuni aspetti che non si possono trascurare in una eCommerce shopping exeperience. Un’impressione positiva lungo l’acquisto è garantita solo se la piattaforma eCommerce è in grado di offrirei la fluidità necessaria a rendere l’attività piacevole e non frustrante.
Specie in occasione di giornate in cui si concentrano importanti picchi di vendita, come il Black Friday, l’eCommerce dovrà necessariamente essere ben rodato per supportare un’attività extra e una quantità di transazioni senza precedenti. Inutile dire che, se il sito non viene testato adeguatamente, il rischio di un disastro è dietro l’angolo. Mandare in ‘crash’ il sistema di pagamento,ad esempio, è un’ipotesi che non dovrebbe mai verificarsi, men che meno in una giornata clou come quella del Black Friday!
Come evitare dunque che i clienti abbandonino il carrello prima del tempo a causa di qualche intoppo tecnico? Ecco che vengono in nostro aiuto alcuni test per il nostro online shop da svolgere prima del Black Friday e del periodo di Natale. Solo attraverso test mirati sarà possibile determinare il livello di soddisfazione dell’utente nell’utilizzo della piattaforma di eCommerce, comprenderne il comportamento, le sue sensazioni e la sua percezione durante tutto il processo d’acquisto.
Affinché l’utente rimanga colpito da un’esperienza piacevole e intuitiva, ci sarà bisogno di mettere sotto stress il tuo sito, di capire quali elementi funzionano correttamente e quali no, analizzando i diversi compiti che un acquirente è chiamato a svolgere quando vuole comprare, valutando quanto è difficile eseguirli, ad esempio.
Al giorno d’oggi il fatto che una piattaforma di eCommerce fornisca una solida e testata user experience (UX) fa la differenza: garantisce che il sito dia tutte le informazioni necessarie per un acquisto facile, veloce, intuitivo e senza nessun inconveniente lungo il percorso.
Il Check Out di un negozio online è una delle fasi più importanti dell’intero processo di acquisto. Perché testarlo? Ecco una situazione tipica: l’utente ha già il prodotto nel carrello, lo ha dunque scelto ed è disposto a pagarlo, ma se proprio in questo momento qualcosa va storto, l’opportunità di vendita potrebbe svanire in un secondo.
Naturalmente in questa debacle entrano in gioco anche altri fattori, come la mancanza di fiducia, il prezzo, ma il compito di un buon sito di eCommerce è quello di rendere le cose così facili per il consumatore, da indurlo senza esitazione a cliccare su “paga ora”.
Il processo di Check Out inizia quando un utente smette di aggiungere prodotti al carrello e decide di completare l’acquisto. Le fasi principali di cui si compone includono:
Queste fasi del processo di acquisto possono avvenire su una singola pagina, ma di solito si distribuiscono su più pagine, in modo da ammortizzare l’inserimento dei dati e i task a cui è sottoposto l’utente appena prima del momento critico del pagamento. Il vantaggio di procedere su una singola pagina è che il Check Out sarà più rapido e trasparente, mentre quando è distribuito su pagine diverse risulta certamente più farraginoso, ma ha anche i suoi aspetti positivi, poiché permette di raccogliere più informazioni, come ad esempio l’email del cliente, anche in caso di abbandono. Inoltre, suddividere il processo in più passaggi concorre a creare anche un layout più pulito e intuitivo, fattore che l’end user riconoscerà decisamente come positivo.
Dopo aver selezionato il metodo di pagamento, i clienti devono poter verificare un’altra volta i dettagli dell’ordine prima di confermare l’acquisto. È giunto dunque il momento di pagare: appena dopo aver effettuato la transazione il sistema deve mostrare una pagina di conferma e inviare in automatico un'e-mail al cliente di riepilogo. Tutta questa procedura, che sembra scontata, in realtà nasconde le sue insidie, tanto da fare del Check Out uno tra i processi mission critical per una piattaforma di eCommerce. L’avvicendarsi di questi mini task per il cliente in fase di chiusura dell’acquisto è da gestire con estrema cautela per evitare che il 69% degli acquirenti abbandoni il carrello prima del tempo, come conferma questa analisi di Baymard Institute. Un tasso dunque altissimo, almeno da ciò che emerge nelle risultanze del report 2023.
Fig. 6 - Analisi dell'esperienza utente del checkout. Il design e il flusso di pagamento sono spesso le uniche cause per cui gli utenti abbandonano il carrello durante il processo di pagamento
.png?width=981&height=1238&name=baymard-blog-current-state-of-checkout-ux-2024%20(1).png)
Fonte: Baymard Institute.
In questo grafico a dispersione sono ben visualizzabili i punteggi UX rispetto a 17 topics previsti nell’analisi di 71 siti in riferimento ai flussi di Check Out. Dal benchmark emerge che solo 23 dei 71 siti di eCommerce statunitensi ed europei presi in esame hanno una performance UX del Check Out “decente”, mentre altri 6 hanno ottenuto un punteggio “buono”. Il dato che dovrebbe preoccupare però è che nessuno è stato giudicato “perfetto”. Dall’analisi risulta inoltre che, mediamente, si presentano (per ogni sito) 31 problemi di usabilità del tutto evitabili nel flusso di pagamento.
Non sono solo i problemi in fase di Check Out a dover preoccupare. L'usabilità può essere rognosa per un utente e talvolta spingerlo ad abbandonare l’acquisto, ma non è mai pericolosa, come invece possono essere i problemi di sicurezza, a cui un eCommerce potrebbe esporsi maggiormente, specie durante un BlackFriday.
Per testare quali sono le vulnerabilità di un sito di eCommerce è bene simulare un cyber-attacco, esattamente come farebbe un hacker. Quando si testa la sicurezza di un sito, è bene valutare tutti i possibili punti di accesso e le vulnerabilità ingaggiando degli hacker etici, professionisti certificati in grado di entrare nella mente di un pirata informatico e predire le sue mosse. Mettendo loro a disposizione obiettivi di attacco autorizzati, potrai intercettare i punti deboli del tuo sito web e capire come abbattere i rischi.
Il test che coinvolge gli Ethical Hacking è conosciuto anche come Penetration Test, il quale ha proprio l’obiettivo di simulare un vero e proprio attacco informatico. L’esecuzione di un Penetration Test (PenTest) consente di comprendere il grado di impatto che potrebbe avere una minaccia informatica sulla riservatezza, l’integrità e la disponibilità dei dati nelle piattaforme di eCommerce, le quali custodiscono informazioni sensibili da blindare con livelli massimi di sicurezza. L’obiettivo primario è scongiurare l’accesso dei criminali ai dati di una carta di credito, ad esempio. Al termine del PenTest, viene redatto un report di vulnerabilità, con l’analisi delle criticità, dei loro impatti e le relative raccomandazioni per la loro correzione.
Grazie agli interventi di Ethical Hacking, si può pianificare l’esecuzione di test per un sito eCommerce sia manuali sia automatizzati e valutare i risultati di entrambi andando ben oltre le attività sospette che emergono da una semplice scannerizzazione delle vulnerabilità. In molti casi, le scannerizzazioni tendono addirittura a mostrare falsi positivi o intercettare altre vulnerabilità che in realtà non hanno un impatto significativo sul business.
Nel weekend del Black Friday e nelle settimane prima di Natale, il tuo eCommerce avrà un picco di utenti. Il traffico del sito potrebbe anche raddoppiare o triplicare tra fine novembre e dicembre. Va da sé che lo Stress Test è fondamentale per capire fino a che punto il tuo eCommerce riesca a funzionare correttamente sotto stress.
Per fare un test del genere bisogna portare l’e-store al limite, e così facendo ci dirà se è pronto a un sovraccarico di utenti o se invece ci sono segnali che fanno pensare a possibili crash o rallentamenti.
Secondo una ricerca di Retail System Research (RSR), in caso di lentezza del caricamento su un eCommerce:
Questo tipo di Stress Test prestazionale non può essere improvvisato proprio perché deve riflettere in maniera più fedele possibile gli scenari di carico reali, fornendo quindi risultati quantitativi realistici. A questo scopo, l'esperienza ventennale dei nostri partner di Moviri nell'ambito del Performance Testing ci viene in aiuto.
Eseguendo lo Stress Test è possibile, in breve tempo, individuare i colli di bottiglia e prevedere interventi di misura per prepararsi a eventi straordinari. Grazie a una analisi preliminare del vostro sistema e-commerce, Moviri sarà in grado di creare un carico adatto a mettere sotto stress il vostro sistema nella maniera più realistica possibile. In questo modo, si potrà simulare effettivamente, ora per ora, quanto accade durante Black Friday e analizzare il comportamento di tutte le componenti del sistema agendo congiuntamente con i monitoraggi già a vostra disposizione.
Sai quante combinazioni di browser e device ci sono là fuori? Più di 24.000! Senza contare le combinazioni di risoluzioni degli schermi e sistemi operativi. Per assicurarti che l'e-commerce (sito e app) funzioni su tutte le combinazioni possibili, basta effettuare un test eCommerce funzionale. Svolgendolo con noi in crowdtesting, e quindi coinvolgendo utenti reali con i loro dispositivi reali, riuscirai a coprire un altissimo numero di combinazioni. Un test del genere è molto complesso da svolgere in-lab: il team di sviluppo dovrebbe avere a disposizione un enorme numero di dispositivi e molto, moltissimo tempo per testare.
I bug sono il peggior nemico della conversione, sono i numeri a dirlo:
Mentre gli altri test citati nell'articolo sono test svolti manualmente, questo, come dice il nome stesso, è automatizzato. È una misura di Quality Assurance che ha dei requisiti per essere svolta. Pertanto, il test dovrebbe deve essere:
I vantaggi sono:
In modo particolare un test del genere ti serve quando:
La localizzazione geografica di un sito web può incidere molto sull’esecuzione di un test. Perché? C’è chi crede che basti solo tradurre i contenuti in un’altra lingua affinché tutto funzioni come dovrebbe. Purtroppo, una traduzione perfetta del sito non è sufficiente. Ci sono cose che non possono essere semplicemente tradotte da un eCommerce all'altro.
Per esempio, il background culturale, i simboli, l'orientamento dei cittadini all’individualismo o al collettivismo, la tolleranza, l’incertezza e l'ambiguità, i tipi di font utilizzati, i motori di ricerca e, ovviamente, i metodi di pagamento disponibili.
Per questo è fondamentale testare con gli utenti reali del paese a cui l'e-commerce è destinato (Noi lo abbiamo fatto, ad esempio, per Bending Spoons con tester negli Stati Uniti). Un'azienda che lo sa estremamente bene è Mc Donald's, che ha un sito completamente diverso a seconda dello stato.
Fig. 7 - Mc Donald's: sito italiano e il sito cinese
.jpg?width=300&height=356&name=mcdonald%20ita%20(1).jpg)
.jpg?width=368&height=354&name=mcdonald%20china%20(1).jpg)
Ne abbiamo parlato nell'articolo Thinking Aloud: cos'è e per quale prodotto digitale conviene: secondo Jakob Nielsen, il grande pioniere dell’usabilità, è il principe degli Usability Test.
In un test di questo tipo, viene richiesto all’utente di esprimere a parole e ad alta voce la sua esperienza: quali sono i suoi pensieri, le sue azioni, le sue intenzioni e le difficoltà incontrate durante l’interazione con un prodotto o un servizio testato.
Per farlo, selezioniamo dal nostro Crowd di tester le tue buyer personas. Questi utenti da remoto (è importante che si trovino in condizioni reali di utilizzo, quindi in casa, in metro, eccetera) registrano video che vengono poi analizzati da ricercatori UX. A valle del test, quindi, non solo si intercettano le frizioni di usabilità, ma anche i suggerimenti di miglioramento.
Altri vantaggi del Thinking Aloud:
L‘accessibilità è uno dei fattori che offrirà a tutti gli utenti la possibilità di navigare il sito e quindi di effettuare pagamenti nel tuo shop online senza problemi. Quando si disegna una pagina web occorre creare le giuste condizioni perché tutti possano usare l’interfaccia utente indipendentemente dalle possibili disabilità. Questo fattore esperienziale è centrale affinché tutti gli utenti abbiano accesso garantito al sito web. A sua volta, una buona accessibilità consente anche di ampliare il portafoglio clienti, includendo tutti coloro che altrimenti rimarrebbero esclusi dalla possibilità di acquisto.
Insistere sul tema dell’accessibilità è importante, poiché di alcune sue applicazioni possono beneficiarne tutti, non solo gli utenti con una qualche disabilità. Un classico esempio di design di sito web universalmente accessibile è l’uso delle didascalie nei video: originariamente sviluppate per le persone sorde o con problemi di udito, le didascalie si sono rivelate da subito molto utili per un’ampia gamma di utenti, come coloro che non capiscono una lingua straniera o che si trovano immersi in un ambiente rumoroso, o che a loro volta non sono in condizione di poter alzare il volume per non disturbare gli altri. Il che rafforza la nostra iniziale premessa, secondo cui tutte le funzionalità progettate e disegnate tenendo conto della più ampia accessibilità possono portare benefici a tutti gli utenti. Specie se si tratta di un sito di eCommerce, dove a maggiori feature corrisponde una più alta probabilità di vendita.
Questi sono i test principali di cui il tuo e-commerce ha bisogno prima delle festività. In UNGUESS li svolgiamo in Crowdtesting, ovvero coinvolgendo utenti reali, tester e le tue buyer personas che selezioniamo dal nostro Crowd. Vengono da tutto il mondo e sono connessi alla nostra piattaforma, scelti e gestiti dai nostri Customer Success Manager per ogni campagna di test. Per i test di UX si aggiungono anche dei ricercatori che analizzano i video registrati dagli utenti e ti forniscono le indicazioni di miglioramento per il tuo eCommerce.
Se sei tu a trovare i bug e le frizioni di usabilità, non sarà il tuo potenziale cliente a trovarsi davanti alla scelta di comprare altrove.
Milioni di utenti là fuori fanno affidamento sul fatto che i siti siano accessibili. Ecco le best practice per rendere il tuo sito accessibile!
In 4 step è possibile adeguarsi alle nuove linee guida dell'accessibilità digitale, e fornire prodotti e servizi digitali in maniera accessibile e...
Overlay, tool automatici o test con utenti reali? Scopri quale approccio garantisce risultati concreti per l’accessibilità web nel 2025. Confronto...
Lo user acceptance testing permette di assicurarsi che il software soddisfi le esigenze dell’utente prima del lancio: ecco come